Today, it is possible to develop apps with 90% front-end code and it won’t be a stretch to say that a majority of web apps are being built with that approach. This brings us to a much-debated topic in the development world – Micro Frontends.
The discussions around whether these are worth the hype and if it’s a good practice to split up your application into smaller fragments rage on – often, fueled by myths surrounding the effectiveness of this approach. Even so, one cannot simply deny the fact that micro frontends are becoming more popular and are being widely used by the day.
A key reason behind this is the dynamic nature of web applications. Software development frameworks and techniques have to keep up with these changes. This can only be achieved by facilitating a co-existence of different front-end frameworks. That’s where micro frontends come into play.
If you’re still over the fence about the need to incorporate these in your development processes, let’s take a closer look at micro frontends and what bringing microservice to front-end development can mean for your web apps:
What is Micro Frontend?

Micro Frontend means approaching front-end development process of web apps with the concept and idea of microservices.
Until recently, the prevalent practice was to use microservices architecture as the foundation on which feature-rich applications can be built. The applications, thus, developed were known as Frontend Monolith. The drawback of this approach was that the architecture became a part of the application over time. Since it is developed separately, maintenance proved to be a challenge.
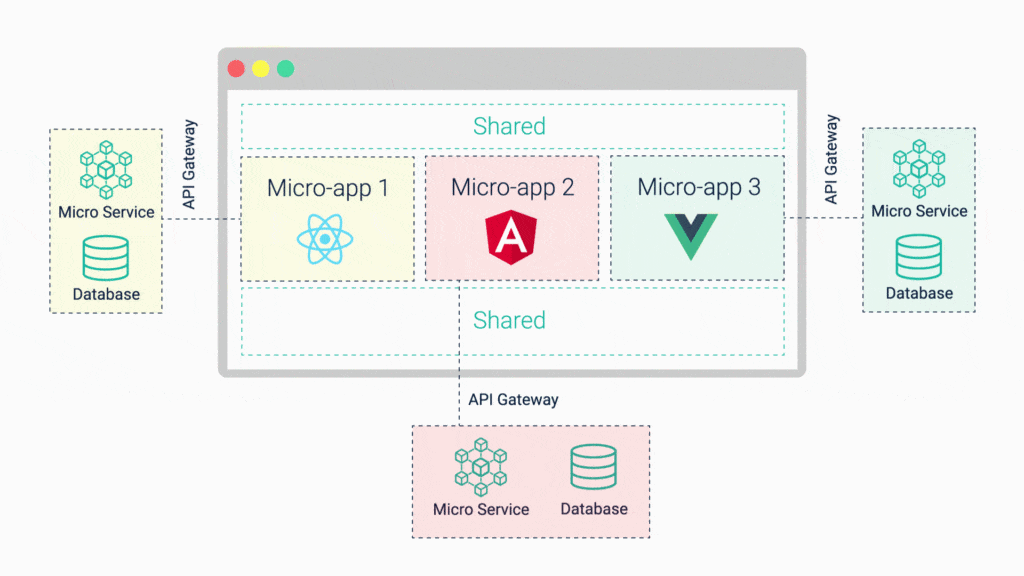
Micro Frontend was conceived to solve this problem. Its approach is rooted in the concept that a web application is a compilation of independent features that can be developed by different teams and then fused to create a homogenous interface.
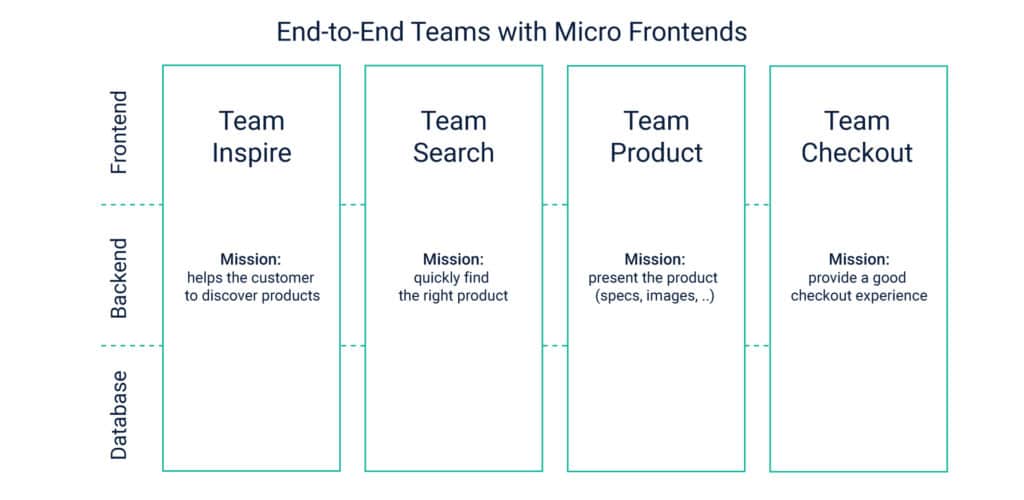
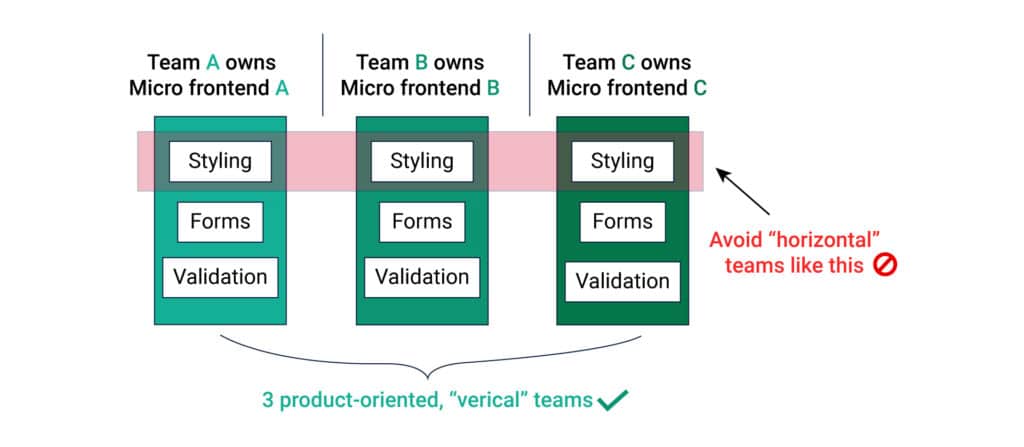
The Micro Frontend Architecture facilitates a cross-functional approach where different teams with distinct specializations develop end-to-end features, ranging from database to user interface. The resulting application is less bulky and a lot more friendly.
The application is split as per business domains across the stack. Owing to which, front-end developers can avail the same velocity and flexibility as backend teams have when working with Microservices architecture.
Composition of Micro Frontend

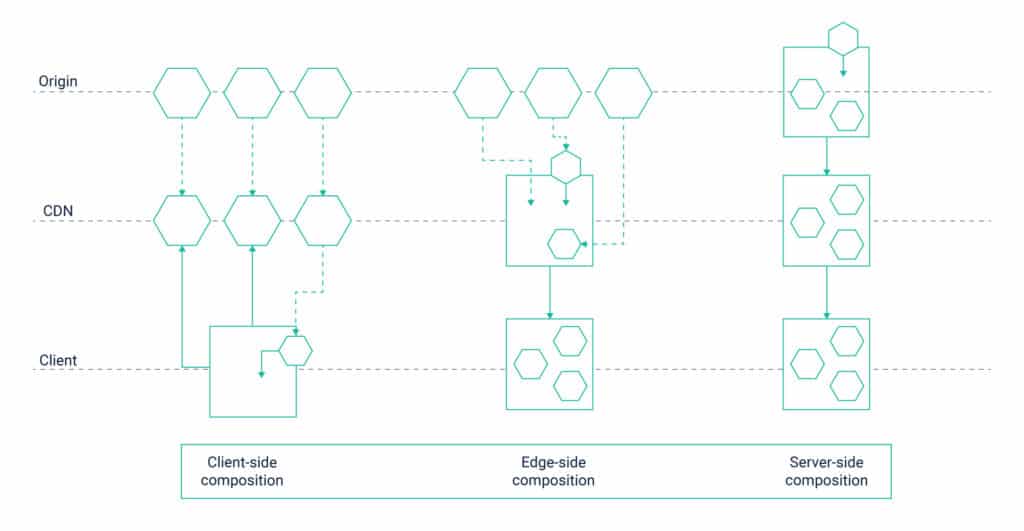
Since Micro Frontend is all about dividing a web application into different segments, it is vital to understand what these segments comprise. Typically, these can be broken down into three different types of compositions:
- Client-side composition
- Edge-side composition
- Sever-side composition
In client-side composition, techniques such as App Shell and client-side scripting are used. This is most viable for loading single-page applications via a library or with help of frameworks such as Luigi.
Edge-side composition leverages CDN capabilities or computation near edge or on the edge for implementing the Micro Frontend approach.
In the case of server-side composition, a mix of frameworks such as Ara Framework, Piral, Open Components, and Tailor.js, among others, is used for developing the different components of a web application.
When Micro Frontends are handled as single parts of a larger whole, you have the option of choosing from these different compositions.
Micro Frontend Core Ideas
The versatile and flexible development process rendered possible by Micro Fronted approach rests on the following core ideas:
-
Building Resilient Applications
Resilient applications rest on useful features that can hold their own even if the JavaScript has not been executed yet or has failed. Progressive Enhancement and Universal Rendering are the two key ways of achieving this.
-
Customized Elements
When using customized APIs over native browser features, it is imperative to keep things as simple as possible. This helps streamline the operationality when building a cross-team API.
-
Isolating Team Codes
The key to building independent apps is to ensure that they are self-contained. For this, you must isolate team code by not sharing runtime, even if all your teams are using the same framework for development.
-
Tech Agnostic Approach
This is the true hallmark of a truly independent development process. Every team working on different components of an application frontend should have the liberty to choose and upgrade their stack without consulting or coordinating with others. Using custom elements is an efficient way of making this happen, as they allow your teams to hide details of implementation when sharing a neutral interface with each other.
What Made Micro Frontend A Reality?
Until recently, web application development still followed the same two-decade-old monolithic approach. But today, components are the new normal of the app-building process. These reusable, modular pieces are inching toward claiming their true potential as the building blocks of web applications.
This paradigm shift could not have been possible with a shared infrastructure that is designed to support a component-driven modular design. A host of up and coming tools have a key role in the adoption of the Micro Frontend development approach at the organizational as well as architectural level.
Some of these toolsets that are a driving force behind the development, release, and reuse of independent components are:
- Bit: It is one of the most popular production-ready solutions that lets you build and manage frontends with the help of independent components.
- Module Federation: A JavaScript architecture that allows you to import code for other applications dynamically at run time.
- Single SPA: Another JavaScript framework that adds a lifecycle to applications. Each app can, then, respond to URL routing and knows how to unmount, mount, and bootstrap from the DOM.
- SystemJS: It is the solution you need for managing independent modules across browsers. A key factor for successful Micro Frontend implementation.
- Piral: This enables you to leverage the Micro Frontend architecture through modular frontend apps that are extended at runtime with the help of decoupled modules known as Pilets.
What Are the Benefits of Micro Frontend?

To understand what Micro Frontend brings to the table, it must be looked at as more than an implementation or technical approach for web app building. Its real impact can be gauged only by focusing on the attributes it brings to the application frontend and their benefits such as:
-
Design versatility
Since different teams work independently to develop different components to an application frontend, the resulting design is a lot more versatile. The access to myriad frameworks and libraries ensures that every team can reach their full potential in creating a front-end that is capable of attracting users with its architecture, design, and functionality.
-
Incremental Upgrades
Micro Frontends are a natural progression to the microservices approach, developed to evolve from monolith architecture and facilitate greater flexibility for upgrades and updates. The ability to develop an application in separate parts rather than a whole allows developers to upgrade to user-centric workflows in an incremental manner, which proves to be quicker and more effective.
Since large workflows can be broken into smaller components with Micro Frontend architecture, creating, updating, and implementing changes becomes a lot more streamlined and faster. This allows businesses to upgrade UX in certain parts or the entire frontend interface without the end-user feeling the effects of the changes even when they are underway.
-
Cleaner Codebase
The source code of each component of a Micro Frontend is naturally much smaller than that of a monolithic frontend. These smaller codebases are cleaner, simpler, and easier to work with. By clearly defining the context of different components of an application, different teams can also mitigate the risk of unintentional yet problematic coupling of components.
Of course, this does not mean that developers are absolved of the responsibility of creating clean codes the old-fashioned way just because they’re working with Micro Frontend architecture. However, it does make the process a lot simpler.
Besides, Micro Frontends also push you to take notice of and deliberate over the way events and data flow between different parts of an application. This can help weed out several functional limitations as they take hold.
-
Autonomous Deployment

Autonomous deployment is a key benefit of Micro Frontend. By reducing the scope of every individual deployment, it helps mitigate the risks associated with the process. Every Micro Frontend typically has its own continuous delivery pipeline, which supports its building, testing, and deployment all the way.
The independent nature of this architecture allows every Micro Frontend to follow this journey autonomously, without taking into consideration the status of other codes and pipelines.
-
Independence of Operations
It is not just the codebases that enjoy complete autonomy and independence in a Micro Frontend architecture. The same benefits extend to the teams building, testing, and deploying these codes too. By decoupling codebases and release cycles, you can truly create a work ethos where your teams can work fully independent of each other in the true sense.
Teams enjoy complete ownership of the component they are responsible for delivering and can focus on developing it in a way that optimizes value to the end-user. The independence of operations also makes the workflow more effective and quicker. This can be further optimized by forming teams based on the functionality of a component from the UX point of view rather than technical capabilities.
5 Best Practices to Deploy Micro Frontend
Adopting and implementing the Micro Frontend architecture requires you to adhere to certain yardsticks to be able to reap the maximum benefit out of it. Here are the five best practices to bear in mind:
-
Browser Integration
Browser integration for different web components is a must for creating frontend fragments that can be imported into the application. This allows for the different fragments to be bundled together with the back-end components. This practice facilitates a seamless merging of the building process and its visual representation. In turn, this allows for robust decisions regarding which components are to be displayed and how, thus, orchestrating a flow of events between different components.
-
Building Custom Elements
Web components comprise element lifecycles callbacks that are responsible for defining the component behaviour. Creating Custom elements for these lifecycle callbacks – Attached Callback, Attribute Changed Callback, Created Callback, and Detached Callback – using custom HTML tags, CSS styles, and scripts are essential to be able to categorically define their behaviour.
-
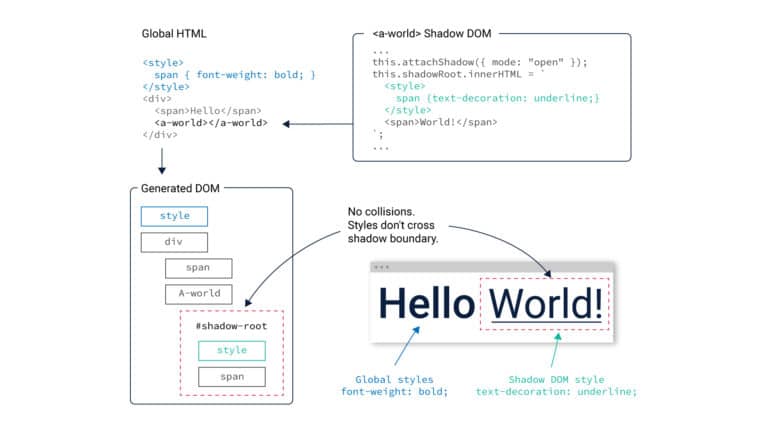
Creating Shadow DOMs

DOM is the API for a Micro Frontend application. It’s a good practice to create a shadow DOM by combining HTML, JavaScript, and CSS within a web component that is segregated from the main document DOM. Events behave differently in Shadow and regular DOM. When they bubble from one to the other, it results in various benefits such as stronger isolation in an iframe-like manner. This helps in preventing the risk of global styles seeping into a Micro Frontend, especially when working on transforming legacy applications.
-
The Right Frontend Structure
The structure of Micro Frontends is crucial for its operationality. It rests on elements such as the framework, isolation techniques, communication between modules, among others. A meta-framework of Single-SPA is ideal for combining different frameworks without the need for refreshing the page over and over again. Similarly, the use of Bower and NPM components helps in developing shared functionality applications that are live on different URLs. Facilitating communication via a shared events bus is also vital when each component is built on an independent framework.
-
Building Up Slowly
Given the versatility and enhanced functionality of Micro Frontends, it is natural to want to migrate legacy applications with monolithic architecture to this new environment. However, you have to factor in the risks of dependencies and technical challenges in the process. To ensure that you can pay attention to details and resolve issues quickly, it is best to build up slowly, piece-by-piece.
The Next Steps
Micro Frontends is a great component model for transforming the way you build software, deliver progressively and frequently. For large organizations, this can be a game-changer that facilitates continuous delivery. And for fast-growing startups, it presents a bankable choice as a scalable and flexible architecture.
Read Part 2 of this series to explore most popular microfrontend frameworks used in frontend development enviornments