The choices for front-end development libraries and frameworks have become extremely competitive. Out of all the JavaScript frameworks and libraries, Angular and React are the ones that are the most popular among developers. There have been tonnes of debates on the topic Angular vs React. Therefore we deemed fit to highlight comprehensive differences between Angular and React, helping you to choose the best for your next or existing project.
Here is what we will be going to review:
Table of Content
A brief history – How it all started
PopularityStack overflow
Google trends
NPM downloads
Working with frameworks
Maturity
Learning Curve
Components
Development Speed & Productivity
Backward Compatibility
Technical Side of frameworks
Performance
Ease of Update
Data Binding
DOM
Flexibility
Developer’s perspective
Angular vs React: When to choose what?
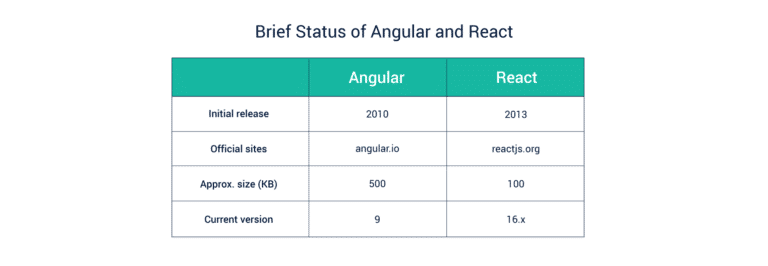
How it all started- A brief history
Angular is an open-source JavaScript framework that is written in TypeScript. It was developed and powered by Google and is compatible with a number of code-editors. The creation of dynamic web apps and websites need the use of Angular in its front-end development. The First Version was called “AngularJS”, which was released in the year 2010. The year 2016 saw the release of “Angular”, which was the second version, and a complete rewrite of AngularJS. Angular is used in Google’s one of the most important projects, Google AdWords.
React is an open-source JavaScript library that was developed by Facebook. It is based on JSX (an extension of PHP) and JavaScript. The React Library divides the webpage into single components and simplifies the development of the interface. React was developed in the year 2012 when managing Facebook ads became difficult with simple HTML coding. It was open-sourced in the year 2013, and since then, it has been used by millions of developers. React has been extensively used in the UI of Facebook and Instagram.

Popularity
Stack Overflow
Angular has been popular until the year 2016, while React continues to gain popularity exponentially. Stack Overflow showed that both Angular and React were equally popular among the developers in the year 2018. Since then, React has gained more users than Angular and become the most popular open-source JavaScript Library. In 2020, React ranks 1st, and Angular ranks 3rd in the list of most wanted frameworks. According to the Stack Overflow survey, more developers said that they will choose React over Angular, one of the reasons why React is so popular.

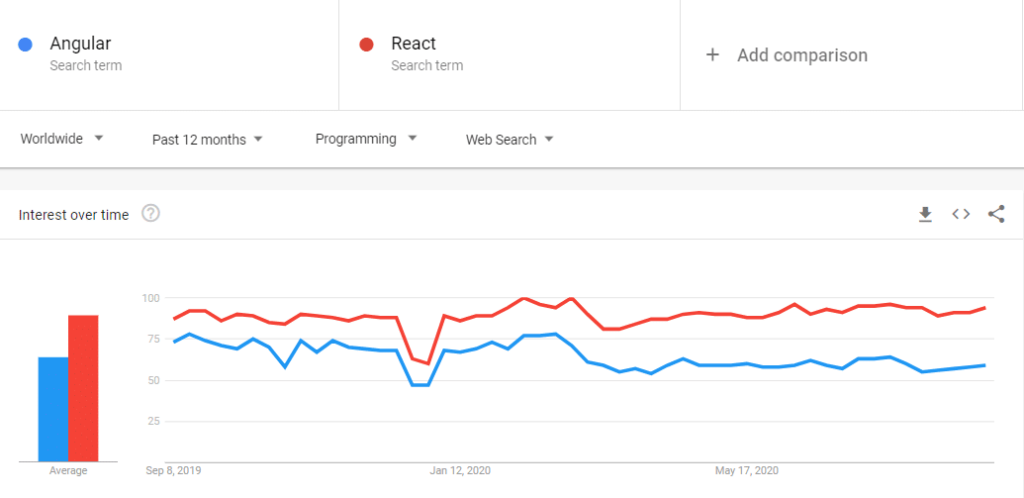
Google Trends
Google Trends does not actually show the usage, but it shows which of the frameworks are the most talked about. It shows which of the frameworks people are curious about. React is the most talked-about framework right now, while Angular’s popularity has seen a major dip.

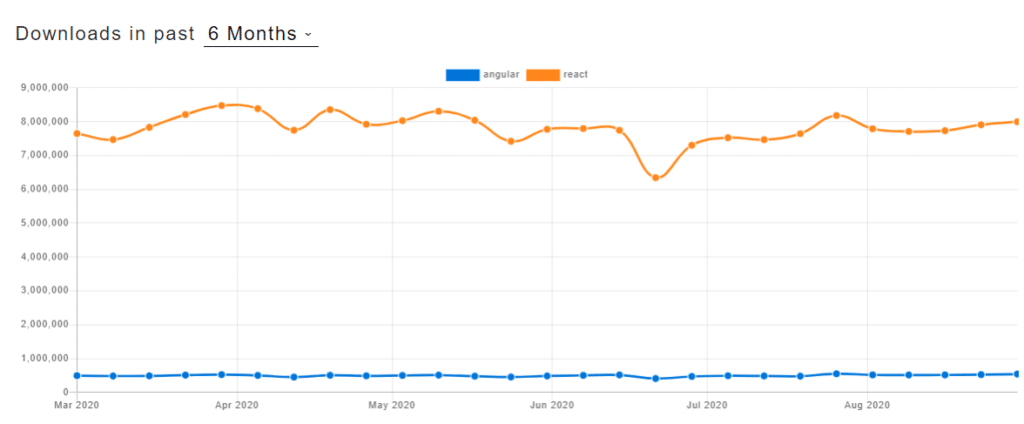
NPM Downloads
The React framework leads in the NPM downloads too, with it being downloaded five times more than Angular. The increasing popularity of React makes it the most downloaded framework on NPM. Thus we see, the popularity of React has seen a rise since the year 2018.

Working with frameworks
Maturity of Frameworks
The maturity of the frameworks is an important point to consider before adopting it. Yes, you would want to use cutting-edge technology. However, maintaining a balance between new technology and time-proven approaches is always crucial.
Choosing an unmatured tool possesses challenges of its own. The tool might not be well-developed and buggy. Also, the community base might not be large. So, once you encounter any trouble, you would be left to solve it alone.

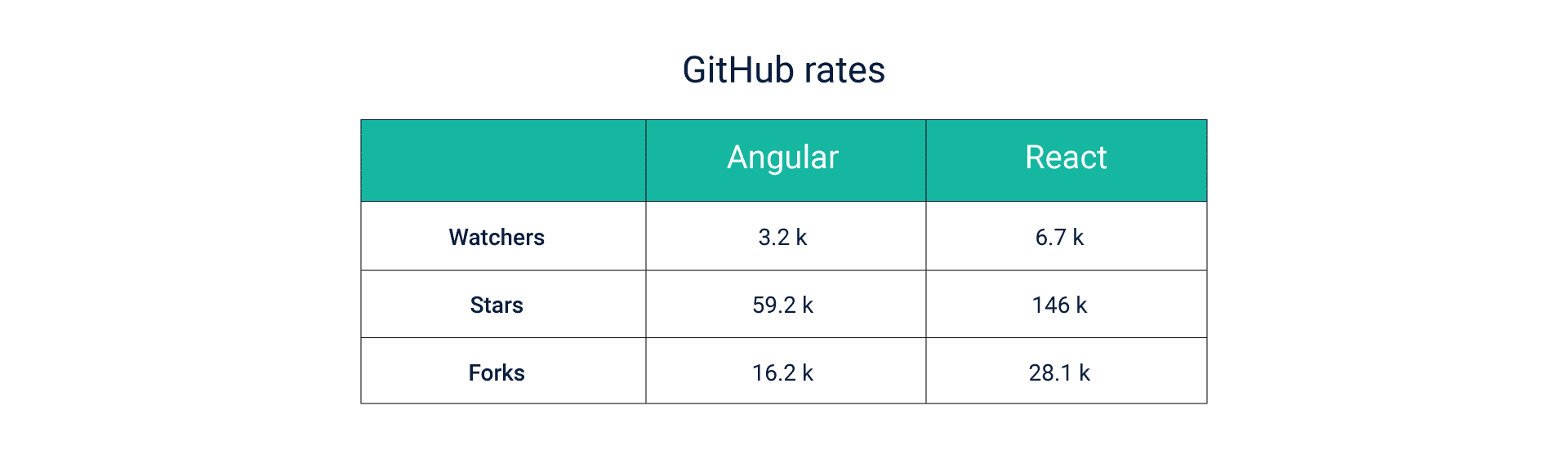
The Maturity of these frameworks can be judged by the GitHub community’s response. As we see in the stats given above, the number of stars for Angular lies around 59k, whereas for React, it is around 146k.
This goes on to show that both React and Angular are quite matured. There is a large community base for both frameworks. Over time, the skilled developers have taken to both of these frameworks, and any issues are easily resolved with the help of community support.
Learning Curve
Now, we would be looking at what are the differences between Angular and React, based on the learning curve. The learning curve of any framework does not only consider the ease in coding. It also takes into account the ease of debugging and testing. This takes significant importance for projects that involve a huge amount of coding.
The entry into Angular is tougher than React. It requires you to learn basic concepts like modules, directives, decorators, services, and templates. Once you are thorough with these basics, you have to move on to advanced concepts like AoT compilation, Rx.Js, etc. Angular is one of the most popular frameworks as it provides a clear error message, and helps developers to fix bugs quickly.
To start working on React, you have to first learn working with JSX. You also have to be adept at writing components, managing internal states, and using props for configuration. React doesn’t come with a routing library, so you have to learn how to work on routing libraries too. You also need to be familiar with state management libraries like MobX or Redux.

Components
The Angular framework is based on three layers, Models, Views, and Controllers. It comes with a complex and fixed structure. With Angular, the developers break down the codes into separate files, which makes it easier for them to re-use the templates and codes in other projects.
The React library doesn’t have a fixed format to write codes in. The code written using the React library is well structured and readable. The use of component trees allows the code to be logically structured. The library also has functional programming, which makes the component declarations declarative.
Development Speed and Productivity
The CLI of the Angular framework allows a great development experience. It creates a brilliant workspace and allows the designing of components swiftly with just a few lines of code. There are a lot of built-in processes that can solve your problems with ease.
The use of third-party libraries affects the speed of React development and productivity. There are various tools in React. The use of the tools varies from project to project, which means more time has to be invested if the app is given to a new developer for an update.
Backward Compatibility
Angular 4 is backward compatible with Angular 2 and beyond. Versions below Angular 2 are not backward compatible, however, and this is one of the drawbacks of Angular as a JS framework. React is a different story. React 16 is completely backward compatible with previous versions and even includes support for asynchronous rendering. It’s also completely open-source and licensed under MIT alongside GraphQL and Jest. Angular 2 is not backward compatible with AngularJS.
Technical Side of frameworks
Performance
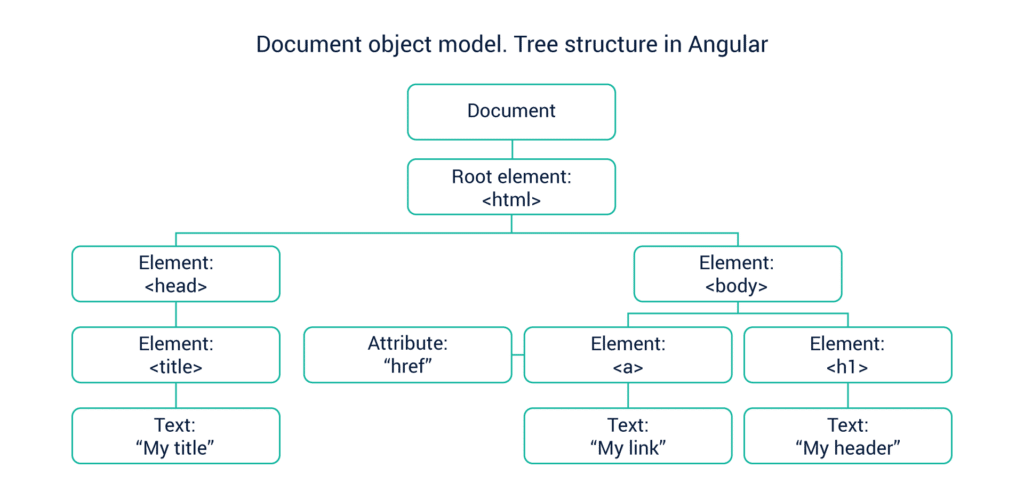
Performance is the most important criteria while discussing the differences between Angular and React. Document Object Model (DOM) is used for the evaluation of the performance of each of the frameworks. DOM is a programming interface that organizes the HTML, XHTML, XML documents in the form of a tree. The tree enables the scripts to interact with each other dynamically.
When using a real DOM, the whole tree behind the framework gets refreshed every time a change is made. This makes the process slower, and the framework’s performance declines. This problem is solved with the help of a Virtual DOM, that tracks the changes and ensures only specific elements are updated without affecting other parts of the tree.
Angular uses real DOM for its applications. For single-pages that get updated occasionally, real DOM is perfect. Also, the size of the library is huge, which makes the apps using Angular slower. For example, UpWork is one of the most popular apps that use Angular, as the need for the frequent update of the user feed is low.
React uses a virtual DOM and is best suited for pages that need regular content updates. The size of the library is small too, which makes it more lightweight and dynamic. For example, Instagram uses React as it needs the user feed to update frequently.

Ease of Update
In this section, we would be looking at the up-gradation process of Angular vs React. Before choosing the framework, we have to make sure it allows the addition of newer elements into the project. Choosing the right framework is crucial for the successful completion of your JavaScript Project. We would be comparing the migration process and the time that is consumed for the smooth migration from the older version to the latest one.
Angular rolls out one major update every six months and provides a depreciation period of six months for every release. The update process is pretty easy, and the full framework comes with separate bundled offerings.
Scripts that use React can easily move from older to newer APIs with ease. The APIs are quite stable, as we see in Facebook’s interface. The updates are smooth, and migration is quite easy as opposed to Angular. The major releases are stable and independent, but they offer fast-moving libraries.
Data Binding
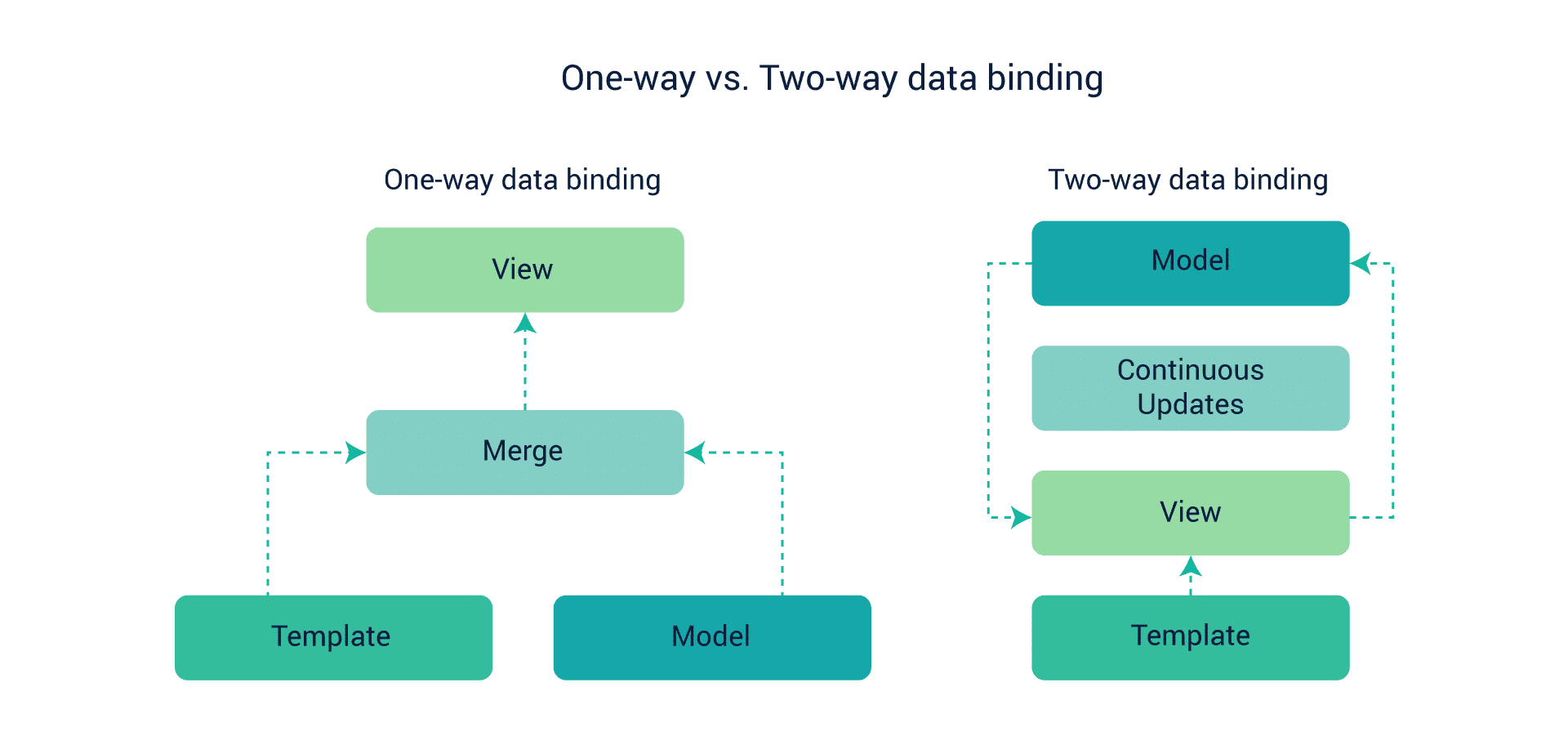
The Angular framework uses a two-way binding approach that changes the model state automatically when any change is made in the UI element and vice versa. The React library uses a one-way approach. This approach allows the change in the UI elements only after a change is made in the model state. The two-way approach seems to be easier, but React’s one-way approach is more effective for projects with large amounts of coding.

Regular DOM vs Virtual DOM
Document Object Management (DOM) is an important metric in the performance evaluation of each of the frameworks. As we have already discussed, the DOM organizes the HTML, XML documents in the form of a tree.
In Angular apps, a real DOM is used, which means the whole tree structure is refreshed when a single change is made. This makes the process slower.
However, React uses a Virtual DOM, which allows the developers to make changes to the tree without the need to update the entire tree.
Flexibility and Performance
There is a considerable difference between Angular and React in terms of the flexibility offered.
React provides the developers with a lot of tools, libraries, and varying architecture to choose from. A skilled React team can select the tools they need at the beginning and deliver a highly customized app.
Angular does not provide the flexibility that React does. Angular components can be used only within other frameworks, and the codes have to be embedded within an HTML application. This rigidness does not help apps that require near real-time updates to be visible. Moreover, the most exciting thing that you will notice in Angular is that its each and every component has a lifecycle, called Angular lifecycle.
Developer’s Perspective
Angular is easy to step up but takes time to deliver projects since it has a steeper learning curve and uses a lot of unnecessary syntax for the simplest things, thus increasing coding time and delaying project deliveries. React takes longer to set up than Angular but lets you create projects and build apps relatively quickly. Plus, you get to add new features to React through different libraries, unlike Angular. React also lacks model and controller components, unlike Angular.
Community Support
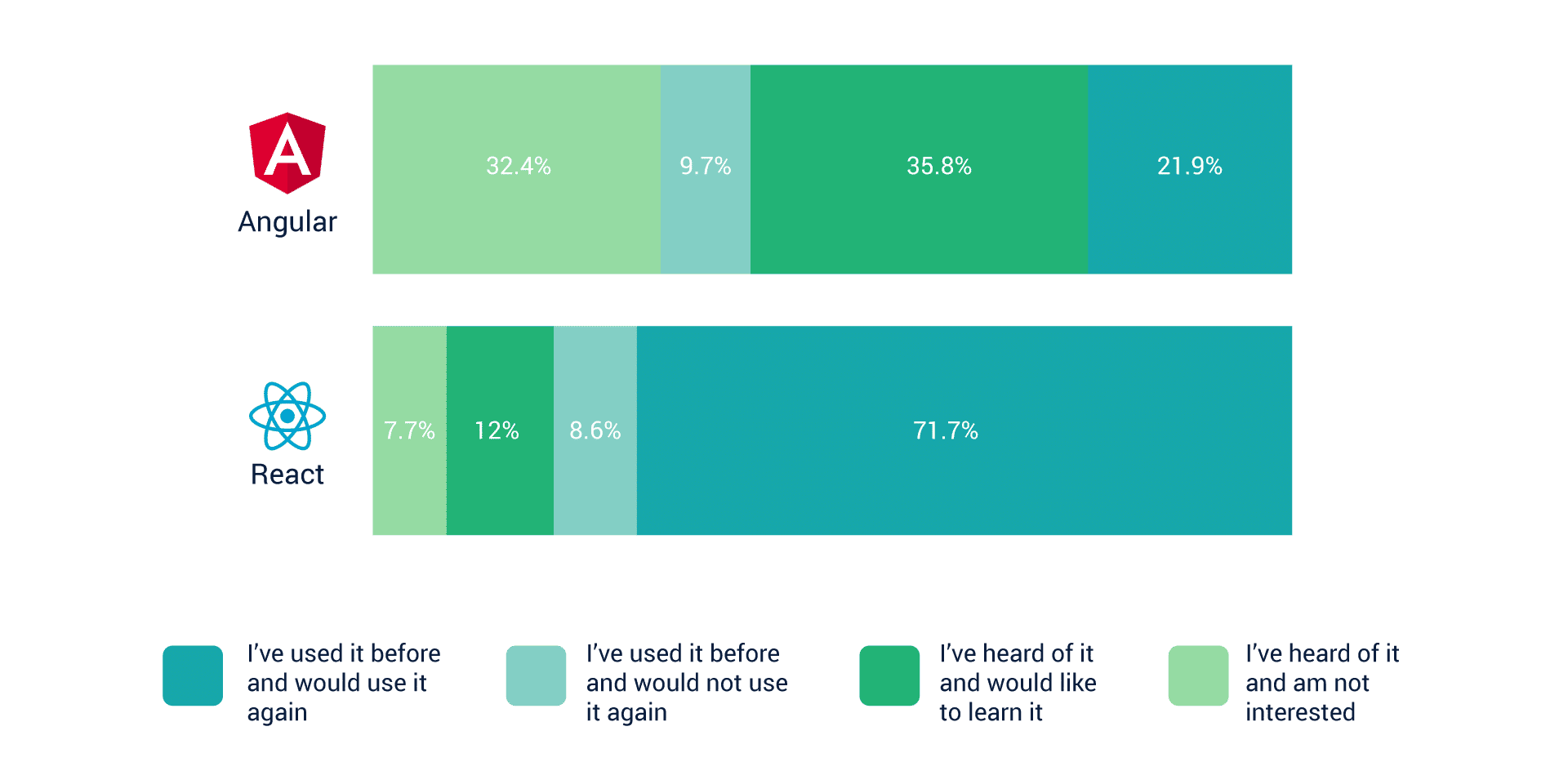
As we saw earlier, React has greater popularity among developers on GitHub and NPM. React received more than 135k stars on GitHub, which speaks for the popularity of this framework among the developers’ community. But Stack OverFlow’s study for 2018 suggested the greater popularity of Angular. Another survey pointed out that almost 75% of the React users would use it again.
React has a large community base because of the Virtual DOM implementation. The Virtual DOM allows the apps to be updated and rendered faster than Angular apps. However, Angular has been backed by and used extensively by the apps developed by Google, such as Google Adwords.
In short, both frameworks have great community support on all platforms. Community support helps you solve any problems that you may encounter.

Angular vs React: When to choose what?
In this section, we would be discussing the situations that are favorable for the use of Angular or React.
Angular
You should choose the Angular framework when developing a large-scale application that is loaded with various features. It gives you a reliable and scalable framework. The use of the Angular framework makes the development of real-time message apps easy. Also, teams well-versed in TypeScript find Angular easier to work with.

React
Reacts are used to develop single-page and cross-platform applications with ease. They can be used to extend an app’s existing capabilities. React has made it possible for developers to make light applications that have modern capabilities in a short time-frame. React offers a plethora of advantages, one of them is the availability of tools that can be used to personalize your webpage with ease.

NOTE: This blog has been updated to deliver the latest information.
